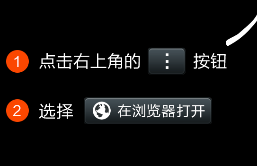
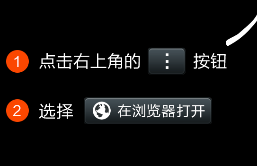
【原创】 js判断微信中打开
 js判断微信中打开 继续阅读→
js判断微信中打开 继续阅读→
 js判断微信中打开 继续阅读→
js判断微信中打开 继续阅读→
 js判断终端 继续阅读→
js判断终端 继续阅读→
 一CSS盒子模型概述
CSS盒子模型规定了元素框处理元素内容、内边距、边框和外边距的方式。一个完整元素包括内容(content),内
边距(填充)(padding),边框(border)和外边距(空白)(margin)。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。故背景应用于由内容和内边距组成的区
域。
内边距、边框和外边距都是可选的,默认值是零。但是, 继续阅读→
一CSS盒子模型概述
CSS盒子模型规定了元素框处理元素内容、内边距、边框和外边距的方式。一个完整元素包括内容(content),内
边距(填充)(padding),边框(border)和外边距(空白)(margin)。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。故背景应用于由内容和内边距组成的区
域。
内边距、边框和外边距都是可选的,默认值是零。但是, 继续阅读→
 Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。IETF RFC 2965 HTTP State Management Mechanism 是通用cookie规范。网络服务器用HTTP头向客户端发送cookies,在客户终端,浏览器解析这些cookies并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些cookies 。
具体来说cookie机制采用的是在客户端保持状态的方案。它是在用户端的会话状态的存贮机制,他需要用户打开客户端的cookie支持。coo 继续阅读→
Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。IETF RFC 2965 HTTP State Management Mechanism 是通用cookie规范。网络服务器用HTTP头向客户端发送cookies,在客户终端,浏览器解析这些cookies并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些cookies 。
具体来说cookie机制采用的是在客户端保持状态的方案。它是在用户端的会话状态的存贮机制,他需要用户打开客户端的cookie支持。coo 继续阅读→
 基本的用法:
● E:before/E::before 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
● E:after/E::after 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
● Ie6-7 不支持
既然说到了before、after,那么我们也要大概的了解下content,content用来和:after及:before伪元素一起使用,在对象前或后显示内容。 继续阅读→
基本的用法:
● E:before/E::before 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
● E:after/E::after 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用
● Ie6-7 不支持
既然说到了before、after,那么我们也要大概的了解下content,content用来和:after及:before伪元素一起使用,在对象前或后显示内容。 继续阅读→